-
[Vue] Vue Instance개발/Vue 2022. 3. 27. 23:59
- 뷰 인스턴스는 뷰로 화면을 개발하기 위해 필수적으로 생성 해야 하는 기본적인 단위이다.
- Vue 생성자는 미리 정의 된 옵션으로 재사용 가능한 컴포넌트 생성자를 생성하도록 확장 될 수 있다.
- 뷰 인스턴스를 생성할 때는 데이터, 템플릿, 마운트할 엘리먼트, 메소드, 라이프사이클 콜백 등의 옵션을 포함할 수 있는 options 객체를 전달 해야한다.
<!-- 뷰 인스턴스 형식 --> new Vue({ // 옵션 }); <!-- 옵션 예시 --> new Vue({ el: '#app', //마운트할 엘리먼트 data{ message: 'hello' // 데이터 } });옵션 속성
인스턴스를 생성할 때 재정의할 data, el, template 등 속성을 의미한다.
속성 설명 el 대상이 되는 html element 혹은 css selector data 화면을 그리는데 사용하는 data를 반환하는 함수 혹은 data객체 template 화면에 표시할 HTML, CSS 등의 마크업 요소를 정의하는 속성 methods 화면 로직 제어와 관련된 메서드를 정의하는 속성 created 뷰 인스턴스가 생성되자마자 실행할 로직을 정의할 수 있는 속성 유효 범위
뷰 인스턴스를 생성하면 HTML의 특정 범위 안에서만 옵션 속성들이 적용되어 나타난다. 이를 인스턴스 유효 범위라고 한다. el 속성의 값이 가진 돔 요소가 인스턴스의 유효 범위이다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue Sample</title> </head> <body> <div id="app"> {{message}} </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> new Vue({ el: '#app', data: { message: 'Hello Vue.js!' } }); </script> </body> </html>위 코드에서는 #app이 el이므로, <div id="app"> {{message}}</div>가 유효 범위이다.
라이프 사이클
인스턴스의 상태에 따라 호출할 수 있는 속성들을 라이프 사이클 속성이라고 한다. 그리고 각 라이프 사이클 속성에서 실행되는 커스텀 로직을 라이프 사이클 훅이라고 한다.
더보기라이프 사이클 : 일반적으로 애플리케이션이 가지는 생명 주기

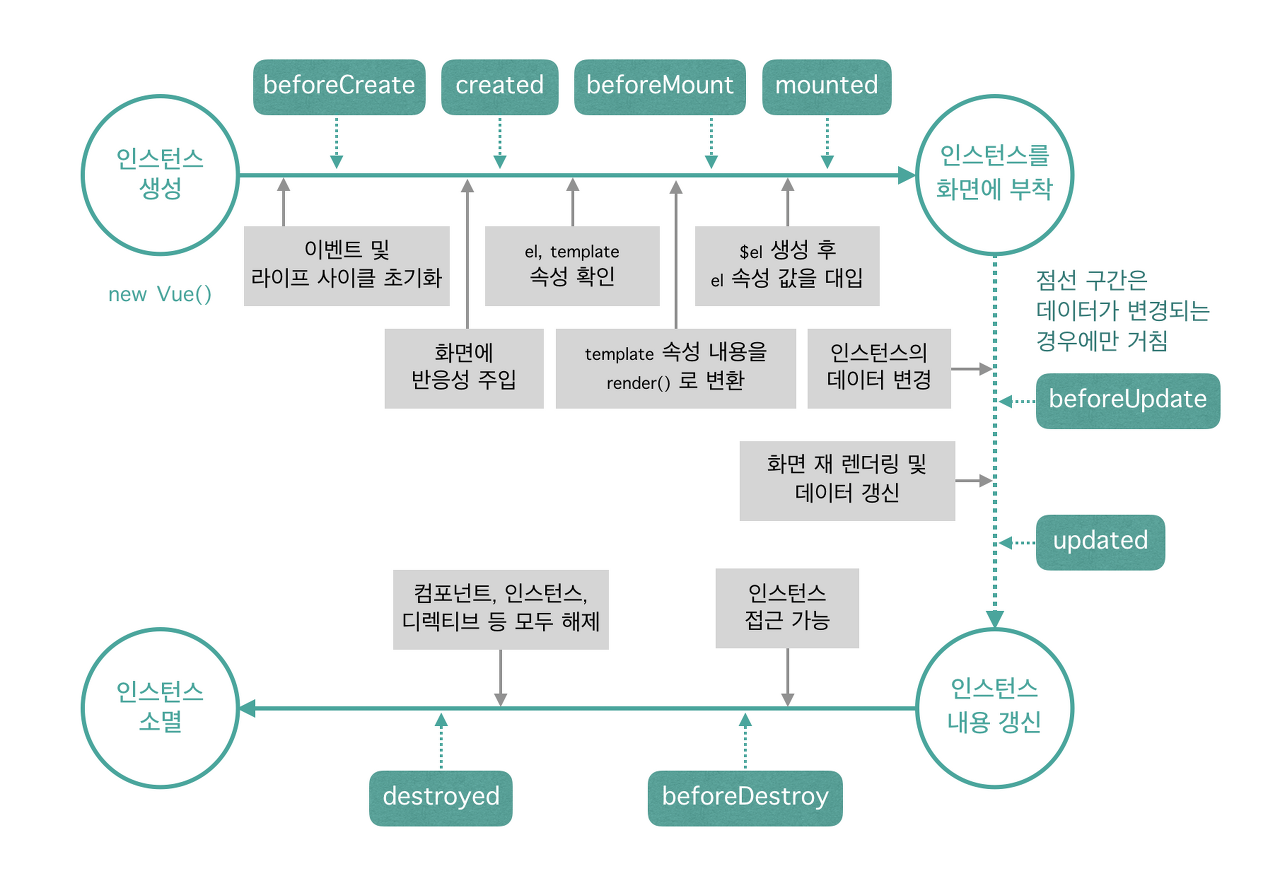
위 그림은 인스턴스가 생성되고 나서 화면에 부착되고, 소멸되기까지의 전체적인 흐름을 나타낸 뷰 인스턴스 라이프 사이클 다이어그램이다.
- 이벤트 및 라이프 사이클 초기화 후 beforeCreate 호출
- 이 단계에서는 data 속성과 methods 속성이 아직 인스턴스에 정의되어있지 않음
- DOM과 같은 화면 요소에 접근 불가
- 반응성 및 주입 초기화 후 created 호출
- this.data 또는 this.fetchData와 같은 로직들을 이용하여 data와 methods 속성에 정의된 값에 접근 가능
- 인스턴스가 아직 화면에 부착되기 전이기 때문에, template 속성에 정의된 DOM 요소 접근 불가
- 컴포넌트가 생성되고 나서 실행되는 단계이기 때문에 서버에 데이터를 요청하여 받아오는 로직을 수행하기에 좋다.
- el요소가 화면에 부착되기전 beforeMount 호출
- template 속성에 지정한 마크업 속성을 render() 함수로 변환된 후 화면에 부착되기 전의 단계
- render() 함수가 호출되기 직전에 필요한 로직을 추가하기 좋음
- el요소가 화면에 부착된 후 Mounted 호출
- 화면 요소를 제어하는 로직을 수행하기 좋은 단계
- DOM에 인스턴스가 부착되자마자 바로 호출되기 때문에, 하위 컴포넌트나 외부 라이브러리에 의하 추가된 화면 요소들은 변환되는 시점이 다를 수 있음
- 이런 경우, $nextTick() API를 이용하여 최총 HTML코드로 변환될 때 까지 기다린 후 로직 추가
- 데이터 변경이 감지되면
- 화면에 다시 그리기전에 beforeUpdate 호출
- $watch 속성으로 변경 감지
- 변경 예정인 새 데이터에 접근 가능하여 새로운 값과 관련된 로직을 미리 넣을 수 있음
- 화면에 그려진 후 updated 호출
- 데이터 변경 후 화면 요소 제어와 관련된 로직이나 데이터 값 갱신을 추가하기 좋은 단계
- 이 단계에서 값을 변경하면 무한 루프에 빠질 수 있음
- computed, watch와 같은 속성 사용 필요
- 화면에 다시 그리기전에 beforeUpdate 호출
- 인스턴스요소가 파괴되기 전에 beforeDestory 호출
- 아직 인스턴스 접근 가능함
- 뷰인스턴스의 데이터를 삭제하기 좋은 단계
- 인스턴스 요소가 파괴된 후 destoryed 호출
'개발 > Vue' 카테고리의 다른 글
Vuex란 (0) 2022.06.12 [Vue] watch와 computed (0) 2022.06.06 [Vue] Event Bus (0) 2022.04.18 [Vue] axios 공통모듈화 (0) 2022.04.10 [Vue.js 2] vue/multi-word-component-names 에러 해결 (0) 2022.04.03